(개인프로젝트) 동아리 홈페이지
프로젝트 요약
동아리 ‘RG (Republic of Game)’의 홍보와 함께 동아리의 수상 목록 게시와 신입 부원 모집을 했던 페이지입니다.
프로젝트 과정
꽤 짧은 시간동안 진행했던 프로젝트이며, 충분한 인력이 없었기에 디자인도 직접 도맡아 했습니다. 신입 부원을 모집할 페이지이므로, 보다 다이내믹한 페이지가 필요할 것 같아 웹3D를 일부 사용했습니다.
어떤 환경에서든 사용자가 편리하게 사용할 수 있도록 반응형 웹 페이지를 구현하는 데 힘을 많이 썼습니다.(시연 영상에서 볼 수 있음) 이를 구현하기 위해 부트스트랩 사용과 함께 반응형 웹 페이지를 구현하는 여러 함수들을 직접 만들었습니다. 웹 프론트에서 어렵다고 느꼈던 디자인 구현을 조금 더 능숙하게 할 수 있었고, 웹 서버 네트워크에 대한 기초적인 이해가 가능했습니다.
프로젝트 구현
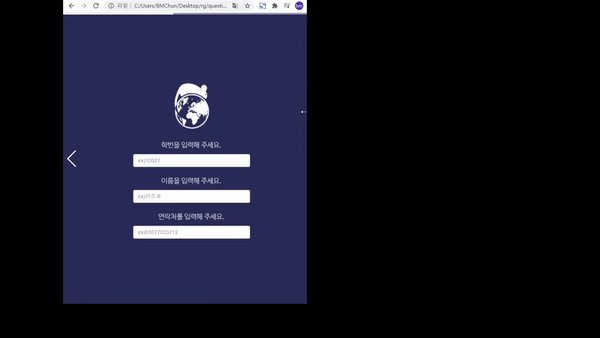
우선 홈페이지 제작과 신입 부원 모집 페이지 등은 기본적인 웹 프론트 지식으로 구현이 어렵지 않았습니다.
신입 부원 모집 페이지에서 받은 정보들을 서버로 보낼 때는 Jquery Ajax를 이용했습니다. 서버는 MongoDB를 사용했고, Get의 전송 방식을 사용하다 보안상의 문제가 생겨 Post로 변경했습니다.
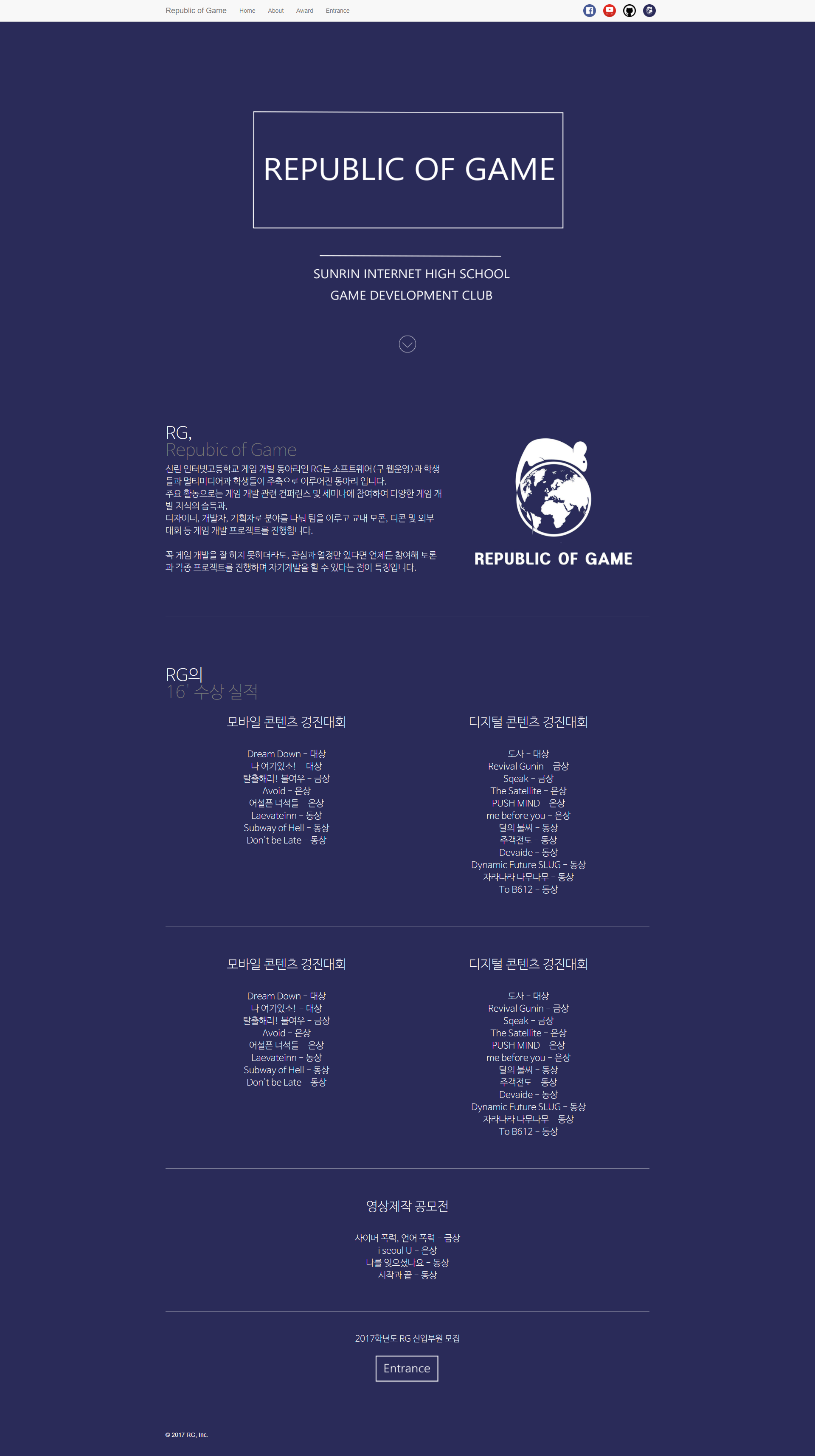
페이지 캡쳐본

시연 영상 (홈페이지)

시연 영상 (부원 모집)